Данный материал является вольным переводом статьи:
Ire Aderinokun SECTIONING CONTENT IN HTML5 - DIV OR SECTION OR ARTICLE?

HTML5 стал важной ступенькой для концепции семантического кода. Он отстаивает идею, что документ должен быть структурирован и используемые вами теги должны передавать смысл.
Помимо прочего, теги <section> и <article> были введены чтобы сделать области с контентом более значимыми, чем просто <div>. Но в каком случае мы должны использовать эти новые элементы и когда обычный <div> предпочтительнее?
##Обзор элементов
###DIV
Элемент <div> является элементом общего назначения. Но это не имеет особого смысла. Его цель заключается в группировке контента, который семантически не связан между собой. По сути, это совершенно бессмысленно для скрин ридеров, поэтому пользоваться данным методом нужно с осторожностью.
Мы настоятельно рекомендуем обращаться к элементу div только в крайнем случае, когда больше никакие другие элементы не подходят.
Рекомендация W3C
Элемент <div> в основном используется для группировки контента и и позиционирования при помощи CSS. Например, как контейнер для других элементов.
<div class="modal-container">
<section class="modal">
<h1>Modal Title</h1>
<p>Text goes here</p>
</section>
</div>
###SECTION
Элемент <section> является немного более конкретным, чем элемент <div>. Он применяется к общему разделу контента, который может быть сгруппирован семантически.
Главное правило заключается в том, что элемент section уместно использовать только тогда, когда его содержимое может быть явно сгруппировано.
Рекомендация W3C
Поскольку содержимое тега <section> имеет смысл только когда сгруппировано вместе, оно должно иметь «тему». «Тема» должна быть определена путем включения заголовка в содержимое, часто сразу после открывающего тега.
<section class="newsletter">
<h1>Subscribe to the Newsletter</h1>
<form> <!-- ... --> </form>
</section>
##ARTICLE
Тег <article> является даже более конкретным, чем тег <section>. Он так же применяется к семантически связанному разделу контента и должен иметь заголовок. Тем не менее его содержимое должно быть самодостаточным. Это означает что будучи изолированным от остальной части страницы оно по прежнему должно иметь смысл.
Цель тега <article> в маркировке контента, например, в разметке блога.
<article class="post">
<h1>Article Title</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>Quae similitudo in genere etiam humano apparet. Est, ut dicis, inquam...</p>
</article>
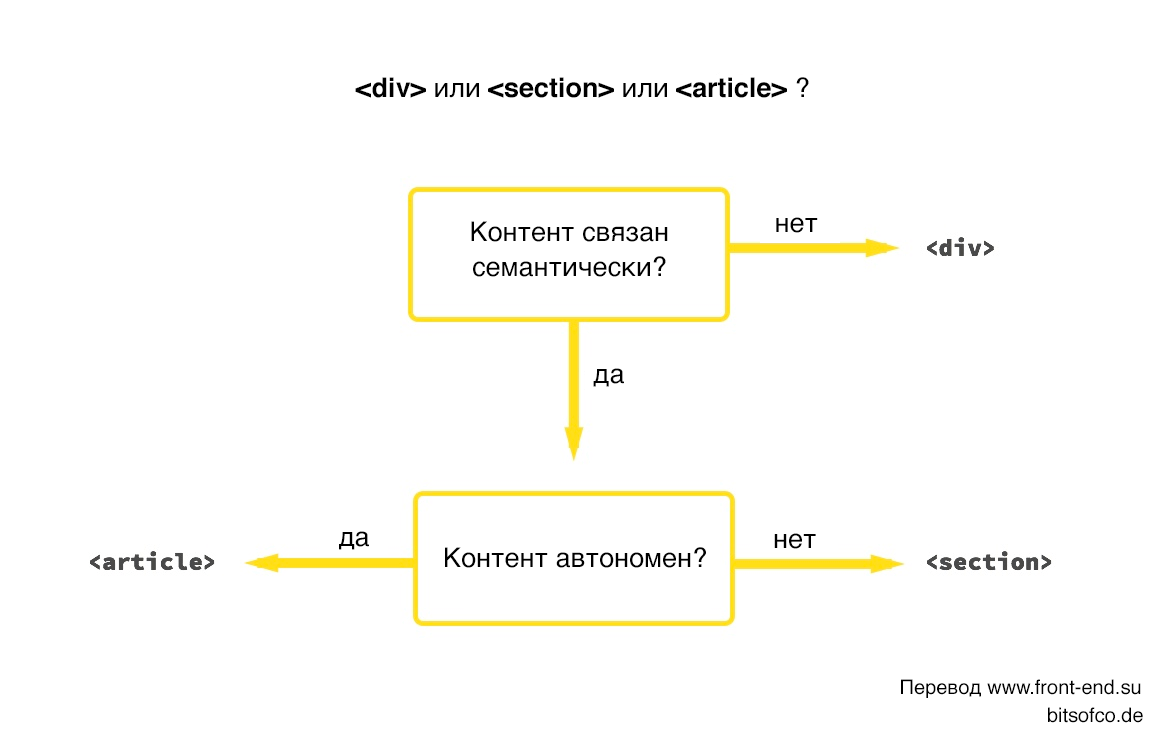
##DIV или SECTION или ARTICLE?
###Так какой из тегов когда нужно использовать?
Если содержимое не является семантически связанным, стоит использовать <div>. Если семантически связанное содержимое может быть автономным, то используйте тег <article>. В противном случае используйте <section>.

##Комбинирование элементов
Попытаемся объединить различные элементы вместе.
Article в article
Элементы article можно вкладывать друг в друга. И хотя они по прежнему являются самодостаточными, предполагается, что содержимое внутреннего <article> связано с внешним.
<article>
<h1>Article Title</h1>
<p class="author">John Smith</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<article>
<h2>Another Article</h2>
<p class="author">Jane Doe</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
###Article в section
Мы можем так же несколько тегов <article> разместить внутри <section>. Хорошим примером будет являться страница блога, на которой отображаются последние сообщения. Контейнером для всех последних постов будет тег <section>, в то время как каждый отдельный отрывок записи может быть размечен тегом <article>.
<section>
<h1>Latest Blog Posts</h1>
<article>
<h2>Blog Post Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</article>
<article>
<h2>Blog Post Title</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</article>
</section>
###Section в article
Каждый индивидуальный тег <article> может содержать в себе раздел section. Например, данный пост мог бы быть размечен следующим образом
<article>
<h1>Sectioning Content in HTML5 - div or section or article?</h1>
<section>
<h2>Overview of the Elements</h2>
<section>
<h3>div</h3>
<p>The div element is the most general purpose element.</p>
</section>
<section>
<h3>section</h3>
<p>The section element is slightly more specific that a div</p>
</section>
<section>
<h3>article</h3>
<p>The article element is even more specific than a section</p>
</section>
</section>
<section>
<h2>div or section or article?</h2>
<!-- ... -->
</section>
<section>
<h2>Combining the Elements</h2>
<!-- ... -->
</section>
</article>